Intro to Bladed JSON
Summary
This tutorial will introduce you to the Bladed JSON inputs and the VS Code features, such as auto-complete and validation, to help you start writing and modifying.
Prerequisites
- Latest version of Bladed Next Gen and Samples installed.
- Licence for Bladed Next Gen (request a licence).
- VS Code (recommended).
Subjects Covered
- Bladed JSON input format.
- Defining the Bladed JSON schema.
- VS Code features to enhance your JSON editing experience.
1. Bladed JSON input format
The new Bladed inputs are in JSON, a 'self-describing' text based file format making it easy for humans to read and write. It is also a lightweight and scalable making it ideal for running a large volume of simulations.
If you are not familiar with JSON, we recommend that you complete a short tutorial, such as W³ Schools JSON tutorial. The rest of this tutorial will assume you have a working understanding of the JSON format.
Note
All Bladed JSON input values are in SI units. Request alternative units
2. Define the Bladed JSON schema
The Bladed JSON inputs are supported by a schema "contract", which specifies allowable property names, the types of the properties, and allowable ranges. To explore all of the Bladed JSON schema see Inputs.
The JSON schema will enhance your experience while writing and modifying your Bladed JSON inputs. To define the '$schema' reference for your Bladed inputs, create a new .json file in VS Code and copy and paste the following:
{
"$schema": "https://bladednextgen.dnv.com/schema/0.4.0/BladedAnalysis.json",
}
3. VS Code features
With the '$schema' reference defined, we're now going to explore the following VS Code features that help you write and modify Bladed JSON input files:
- Auto-complete
- Template generation
- Tooltips
- Input validation
- Metadata and commenting
Tip
Try these features for yourself. Open the NG_IEA_15_Onshore_SteadyOP.json in your Samples folder and try to recreate the inputs your newly created .json file. Make sure the $schema is defined first!
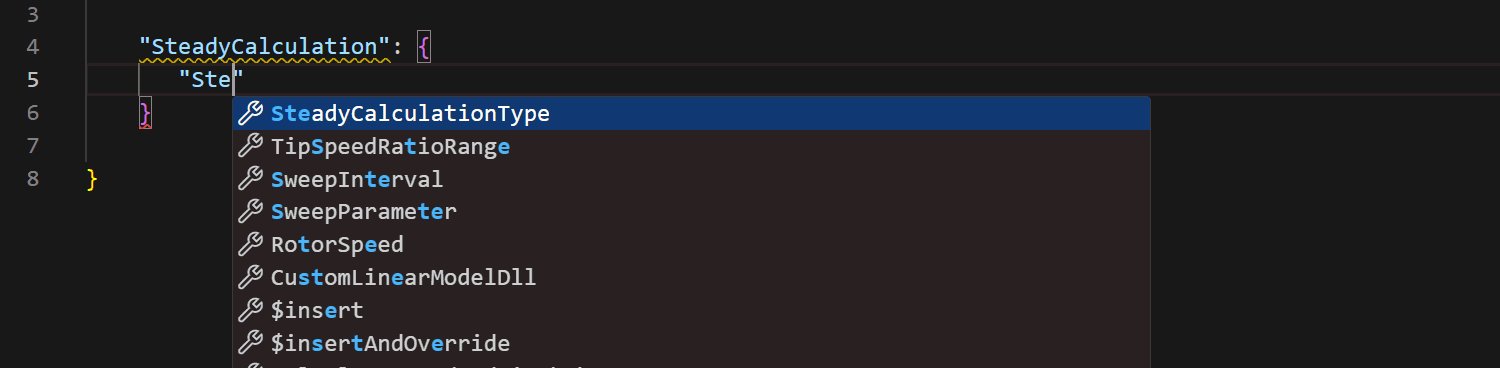
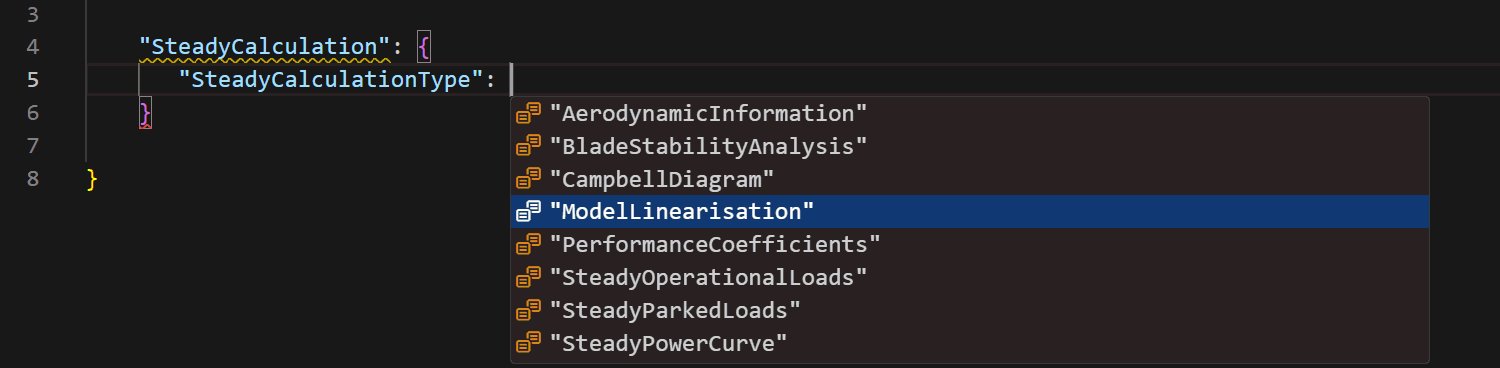
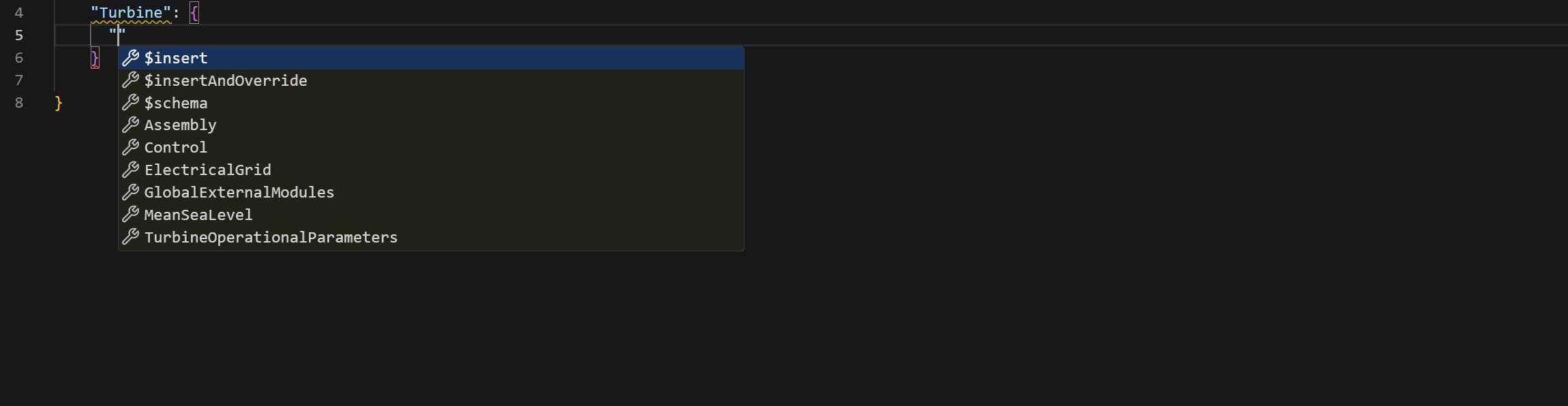
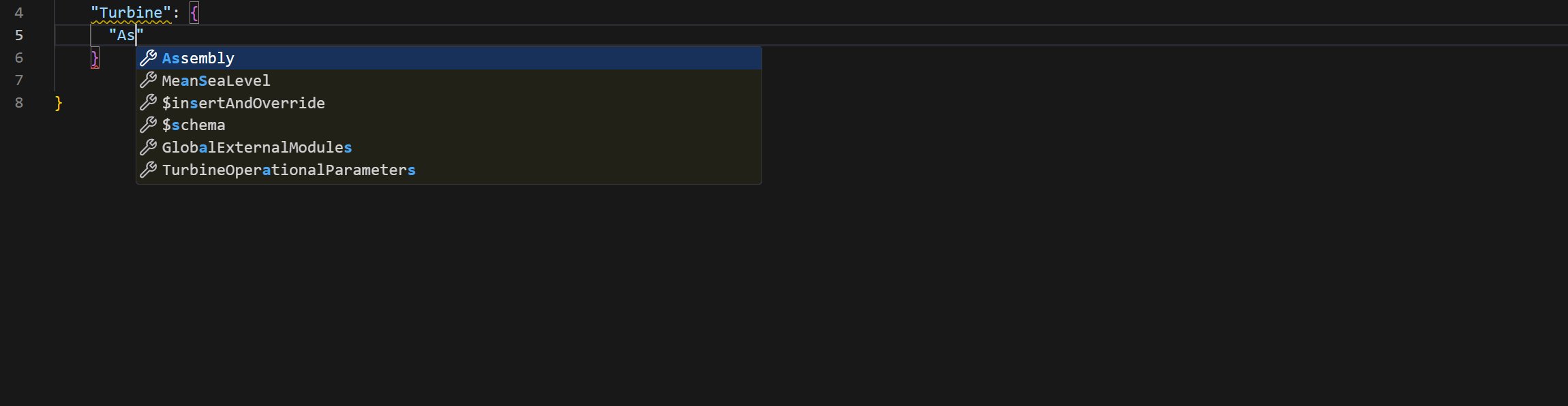
3.1 Auto-complete
When creating new objects or fields, VS Code will provide a list of suggestions to help you understand what Bladed Next Gen accepts. It will automatically populate if there is a default value.

3.2 Tooltips
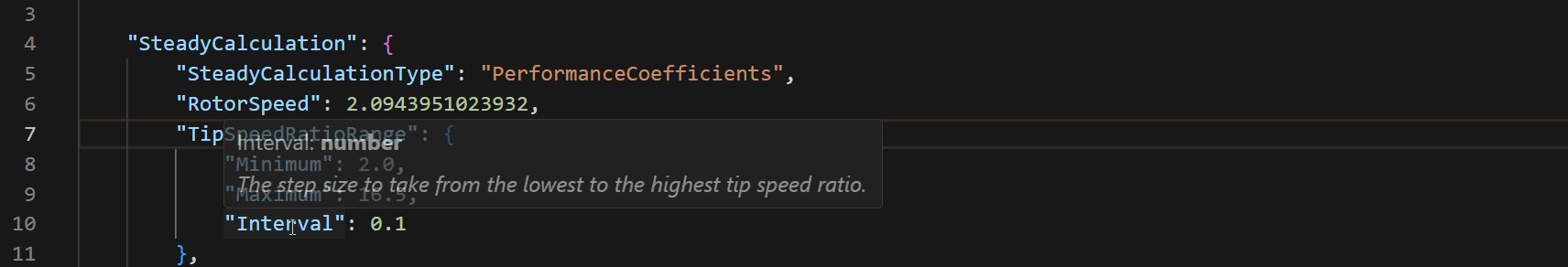
Hover over any field name or object to get contextual information. See a description, the required JSON input type, unit and default value (if applicable).

3.3 Schema input validation
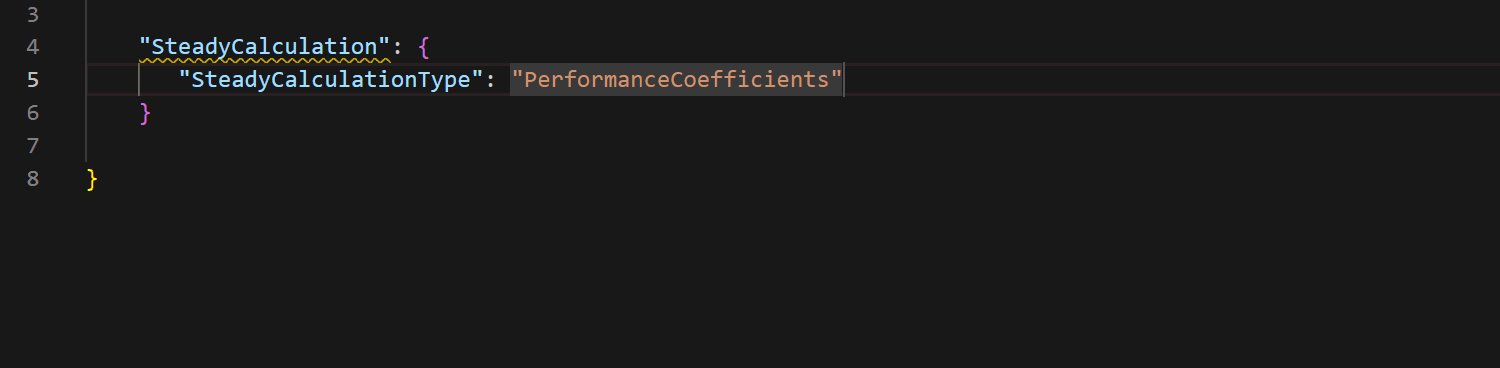
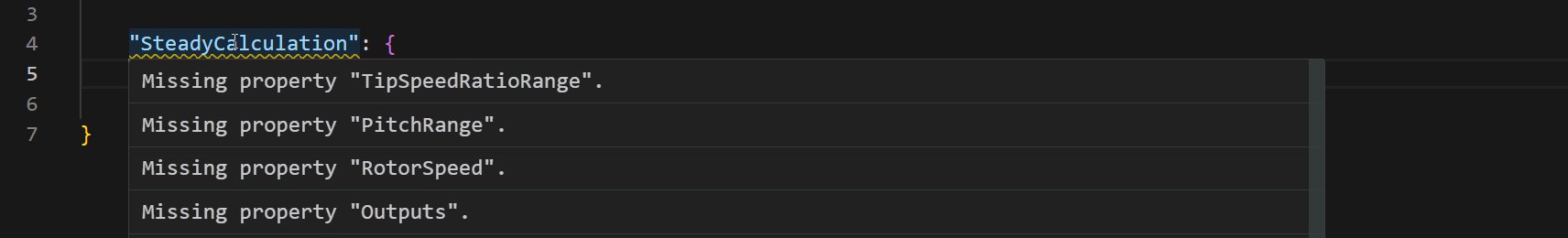
Get real-time validation while you are editing. Syntax highlighting will indicate if there is a problem with inputs against the Bladed schema.

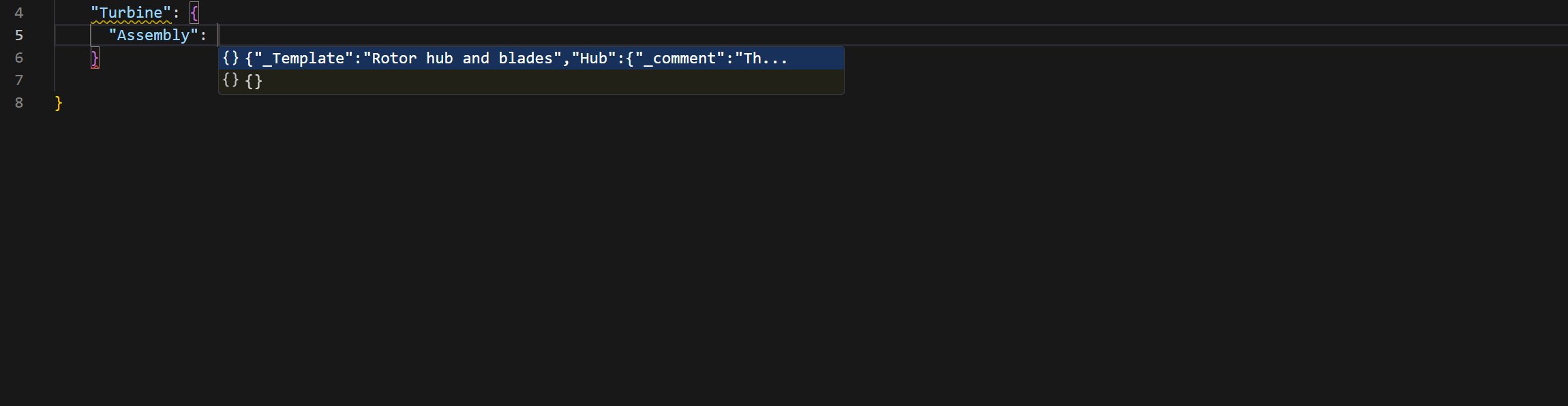
3.4 Add template data
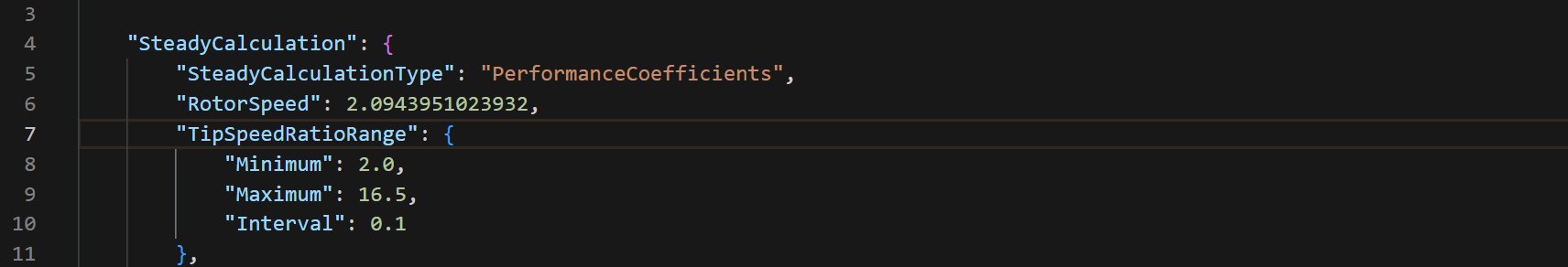
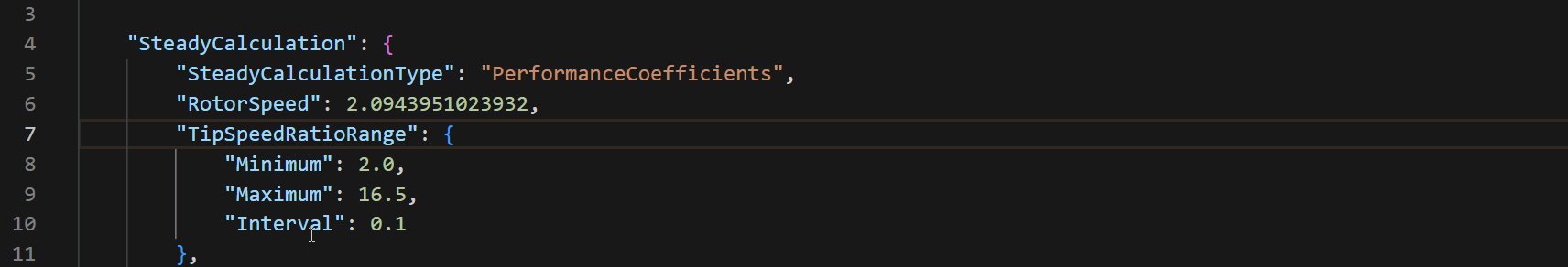
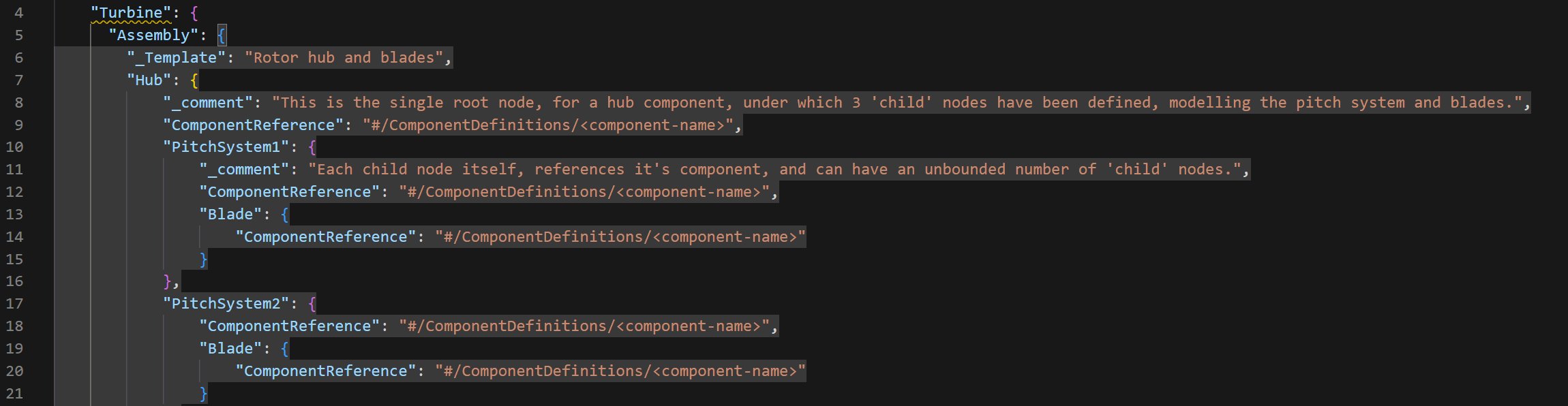
For some more complex inputs, such as defining a turbine assembly and component definition, we have implemented the option to add template data to help you understand how the data is defined. Once added, template data can then be edited.

3.5 Adding metadata
Add metadata to your Bladed .json files by prefixing a field name with an underscore so that the Bladed calculation engine ignores it e.g. "_MetaData" or "_Comment" or "_Versioning". Anything prefixed with an underscore will not be subject to schema validation, and will be ignored by the Bladed calculation engine.
Conclusions
- Bladed Next Gen uses JSON as it's input format, which is easy for humans.
- All Bladed JSON input values are in SI units
- Defining the schema in Bladed JSON files enhances the editing experience in VS Code enabling features such as auto-complete, tooltips, input validation and more.